반응형
선택자를 사용하는 이유
겸 예시





더보기
<!DOCTYPE html>
<html lang="ko">
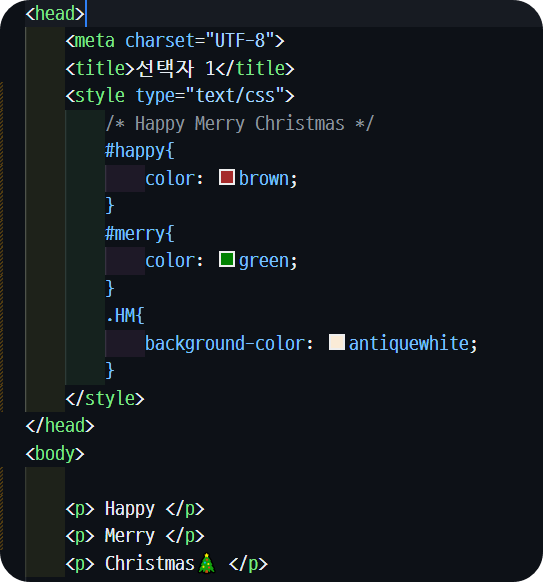
<head>
<meta charset="UTF-8">
<title>선택자 1</title>
<style type="text/css">
#happy{
color: brown;
}
#marry{
color: green;
}
.HM{
background-color: antiquewhite;
}
</style>
</head>
<body>
<p id="happy" class="HM"> Happy </p>
<p id="marry" class="HM"> Marry </p>
<p> Christmas🎄 </p>
</body>
</html>

💡 결론
html에서 선택자는 css, sciprt, server단에서 유용하게 사용하기 위해서 사용됩니다.
id, class, name
- id
- 중복불가.
- id는 문서 내에서 유일해야 합니다.
- class
- 중복가능.
- 여러 태그를 묶기 위해 사용합니다.
- name
- 주로 <form>태그 안에 사용하는 태그들에서만 사용됩니다.
- 서버로 전송되는 데이터의 이름을 지정합니다.
🌟 보통 id를 사용하고, 태그들을 묶을 때는 class, <form>태그 안에서만 name을 사용한다고 보면됩니다.
💡 선택자 대소문자를 가리지 않고 영어로 시작하면됩니다.
반응형
'✨ UI > 💗 HTML' 카테고리의 다른 글
| [HTML]페이지 자동이동 location.href=' '; (0) | 2025.01.01 |
|---|---|
| [HTML]데이터 전달 <Form>과 그 안의 요소들(input, select...) (0) | 2024.12.22 |
| [HTML]이미지 img (0) | 2024.12.22 |
| [HTML]테이블 만들기 & 셀 병합 (1) | 2024.12.22 |
| [HTML]목록태그 <ul> <ol> <dl> (0) | 2024.12.21 |
