반응형
🌟 변수 선언법
JS에서 변수선언은 let과 const를 사용한다고 보면됩니다.(var도 쓰이긴 하지만..)
변수 선언은 아래 포스트에 작성했기 때문에 이 포스트에서 적지 않았습니다.
2023.06.06 - [✨ UI/💛 JavaScript] - JavaScript와 Java는 다른 언어입니다
작성법과 기능이 많이 다를 뿐, C언어를 기반으로해 변수선언규칙이나 타입종류는 자바와 거의 동일합니다.
주석
//
/* */

- // 한 줄만 주석처리 합니다.
- /* */ 여러 줄을 주석처리 합니다.
🌟 // 의 단축키 Ctrl + /
함수
function 함수명() { }

html 태그 js로 가져오기
documnet.querySelector('선택자명');
document.getElementById('id명');
document.getElementBy~('해당이름');

- 두가지 방식이 있습니다.
- documnet.querySelector('선택자명')
- 선택자명에는 css에서 사용하는 선택자를 적어 가져옵니다.
2024.12.23 - [✨ UI/💙 CSS] - [CSS]선택자 종류와 사용법 - example)
html에서 id="btn_submit" 이면, js에서는 document.querySelector('#btn_submit'); 이라고 적습니다.
- 선택자명에는 css에서 사용하는 선택자를 적어 가져옵니다.
- document.getElementBy~('명칭')
- 선택자가 아닌 id명, class명, tag명 등으로 가져오는 것입니다.
- document.getElementById('');
document.getElementsByName('')
document.getElementsByClassName('')
document.getElementsByTagName('')
- 선택자가 아닌 id명, class명, tag명 등으로 가져오는 것입니다.
.value
html태그 속 데이터 추출/대입



전체코드
더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS사용법 1 </title>
<script src="/Java_Study_001/src/main/webapp/common/js/static.js"></script>
<script type="text/javascript">
// window.onload() : html페이지를 모두 읽은 후에 실행되는 코드
window.onload() = function() {
let txt_fruit1 = document.querySelector('#txt_fruit1');
let txt_fruit2 = document.querySelector('#txt_fruit2');
let txt_gather = document.getElementById('txt_gather');
};
function btn_favoriteFruits_onclick() {
let output = '좋아하는 과일 순서는 ' + txt_fruit1.value + ' 다음 ' + txt_fruit2.value + '이시군요!';
txt_gather.value=output;
}
</script>
</head>
<body>
<form>
<fieldset>
<legend>좋아하는 과일</legend>
<label for="txt_fruit1">첫번째로 좋아하는 과일은?</label>
<p><textarea id="txt_fruit1"></textarea></p>
<label for="txt_fruit2">두번째로 좋아하는 과일은?</label>
<p><textarea id="txt_fruit2"></textarea></p>
<input id="btn_favoriteFruits" onclick="btn_favoriteFruits_onclick()" type="button" value="결과 전달"/>
<input type="reset" value="초기화"><br/><br/>
<label for="txt_gather">결과</label>
<p><textarea id="txt_gather"></textarea></p>
</fieldset>
</form>
</body>
</html>
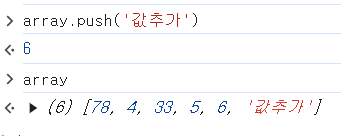
배열 [ ]
: 리스트 형태



querySelectorAll()
nodeList 반환



💡 javascript는 개발자도구에서 쉽게 연습할 수 있습니다.
아래 포스트를 통해 js의 디버깅도 확인하실 수 있습니다.
🌟 위 코드에서는 onclick() 이벤트 하나만 가지고 설명하였지만, 실제로 화면에는 입력 버튼 하나에도 onclick, onfocus..등 드래그, 엔터키 등 다양한 기능을 추가해야 합니다.
반응형
'✨ UI > 💛 JS' 카테고리의 다른 글
| [JS]html 추가/수정하기(+버튼 비활성화, 속성변경) (1) | 2024.12.27 |
|---|---|
| [JS]함수의 종류(익명/화살표/클로저) (0) | 2024.12.26 |
| [JS]자바스크립트란? + 작성법 (0) | 2024.12.24 |
| [JS]대칭연산 : 논리연산자를 이용한 초기화 Short Circuit Evaluation (0) | 2023.07.30 |
| [JS]Promise/async/await : 약속 삼총사 (0) | 2023.06.29 |
