반응형
자주 사용되지는 않지만 꼭 한번씩 js를 이용해 html을 태그를 수정할 일이 생깁니다.
document.함수를 이용해 수정하는 방법을 알아보겠습니다.
DOM
Document Object Model

- HTML이나 XML 문서의 구조화된 표현으로, 웹 페이지의 모든 요소를 객체로 나타낸다.
- 프로그래밍 언어(주로 JavaScript)가 문서를 동적으로 접근하고 수정할 수 있도록 한다.
.innterHTML = 'html코드'
: html을 가져와 수정 가능하다.


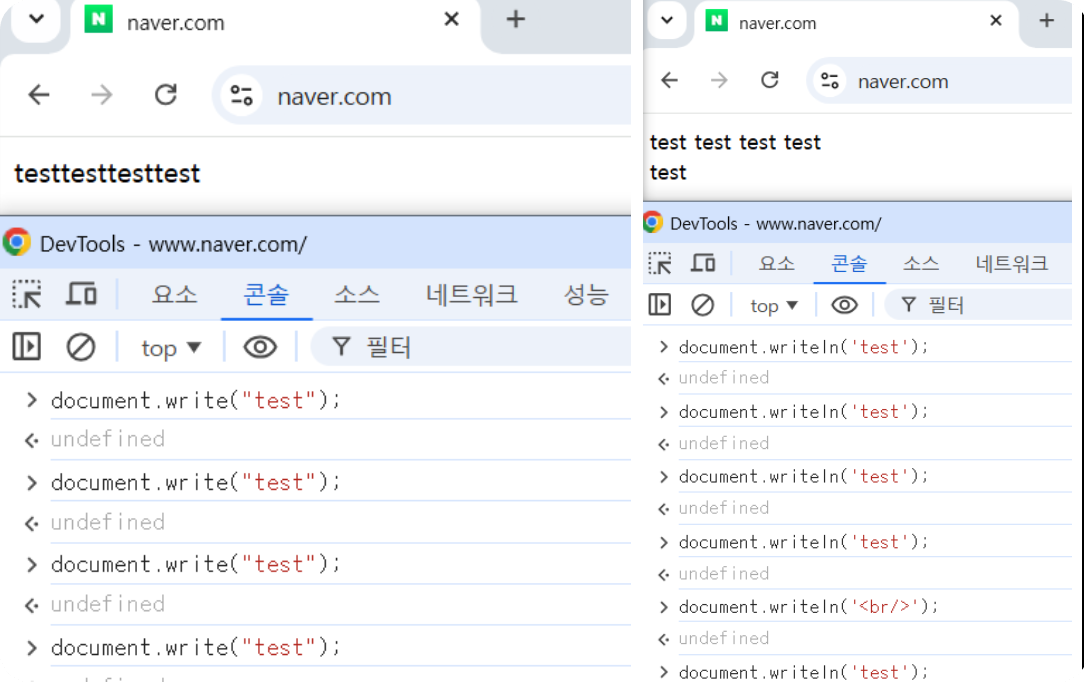
💡 document.write/writeln()
: 페이지 전체를 덮어씌운다. 비권장지만, 문서 전체 내용을 지우고 단순히 html문서를 띄울 경우 사용가능.
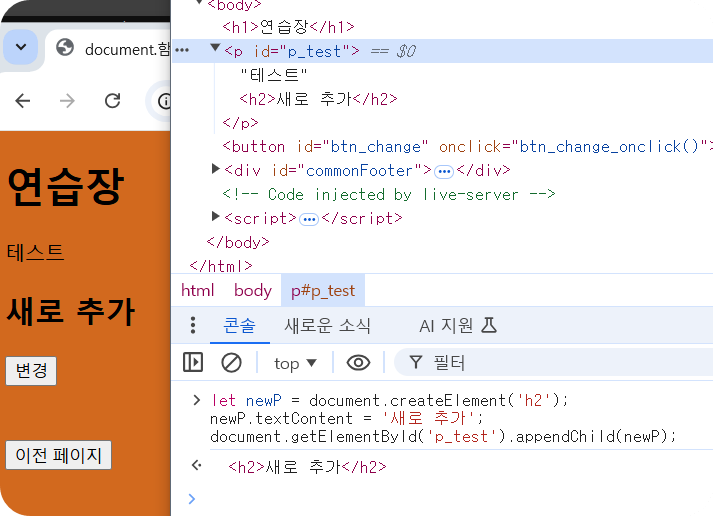
createElement() & appendChild()


- let 변수명 = document.createElement('태그명');
- newP.textContent = '글자~~';
- document.getElementById('id명').appendChild(newP)

.setAttribute('속성', '값');
: 태그 속성값을 변경할 수 있다.

정말 자주 쓰이는 게 display none/block일 것입니다. show/hide와 같이 태그를 사라지게 했다가 보이게했다 할 수 있습니다.
그리고 input박스 비활성화 disabled 이렇게 두가지가 정말 많이 사용됩니다.
반응형
'✨ UI > 💛 JS' 카테고리의 다른 글
| [JS]JSON (0) | 2024.12.28 |
|---|---|
| [JS]Window 대화형 함수 (0) | 2024.12.27 |
| [JS]함수의 종류(익명/화살표/클로저) (0) | 2024.12.26 |
| [JS]기본 작성법 (0) | 2024.12.25 |
| [JS]자바스크립트란? + 작성법 (0) | 2024.12.24 |